WEB interface customization
Forums:
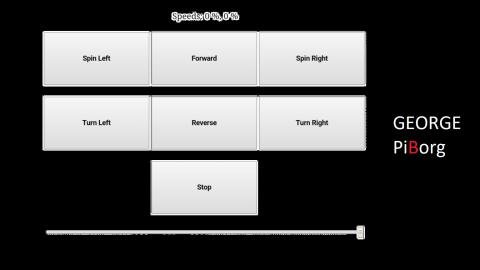
I'm following "MonsterBorg - Examples - Web UI" and I would like to customise the User Interface.
Where in the monsterWeb.py code it's possible to make changes in order to customise the WEB interface?
For example I would like to have a black (not white) background, change color of buttons and my name written on the left side.
What do I need to do? Modify some line in the code or add new line somewhere?
I think the modifications need to be done somewhere after line 246 in the "# Main page, click buttons to move and to stop" section but I'm not sure.
Please support with explanation or link to some tutorial if it already exist.
- Log in to post comments




piborg
Sat, 05/05/2018 - 14:21
Permalink
Changing the Web UI
You are in the right section, unfortunately making changes will require understanding a bit of HTML.
For example to set the background colour we need to set a
bgcolorproperty on the<body>tag. Here is an example of setting it to red:You can use the W3Schools TryIt Editor to see what this does and experiment.
Once you know what you are trying to change you will need to make the same change in the code. In this example we are looking for the existing
<body>tag to alter. It is on line 267:Change it to include the
bgcolorvalue:Now the next time the script is run it should have a red background instead of white.
Other changes may be more complex. If you are adding new bits in you will probably need to add new
httpText +=lines for the new lines of HTML code.HTML is quite a large topic so it may take some time to learn how to do what you want. If you are interested I would suggest a tutorial such as this one as a good place to start.
You can view the HTML source for the Web UI from a web browser to see what the standard code is sending.
Neokey
Tue, 05/22/2018 - 09:47
Permalink
Where change?
Where can I find the document for the Web UI? to change?
piborg
Tue, 05/22/2018 - 21:29
Permalink
Changing the Web UI
There is no document for the Web UI available.
As I explained above changes can get rather complicated so writing a complete guide would be extremely difficult.
If you explain what you would like to change I can probably point you in the right direction :)
Neokey
Mon, 05/28/2018 - 07:27
Permalink
Volt display
I would like to add the Volt display from the Tuhnderborg example to the Web GUI.
piborg
Tue, 05/29/2018 - 17:25
Permalink
Power status
Adding a new displayed value involves a number of changes, probably a bit complicated for a quick explanation.
I will try and have a look and see how it can be done easily. I suspect it will involve adding another panel which displays text like the speed settings do, but gets updated regularly like the picture does.
We are rather busy this week preparing for the start of the Formula Pi season, so it might be a few days before I get a chance to have a play and see we can be done :)
Neokey
Tue, 05/29/2018 - 18:54
Permalink
power status
OK thanks! I need it because I can not see the LED in my robot. I am looking forward to hearing from you soon. I wish you much success in your preparations
Neokey
Fri, 06/08/2018 - 07:56
Permalink
Energiestatus
Hello, how were your preparations for the race? Has everything been to your satisfaction? Have you had time to take care of the energy status display?
piborg
Fri, 06/08/2018 - 20:50
Permalink
Power status display
Things went fairly well but we did have a few teams that had some code trouble.
The good news is that I think I have a version of the WebUI with a voltage display ready, the bad news is that I have not had a chance to test it.
The new version has a self-refreshing display which should show the current voltage once per second. If it works right it will also colour the voltage shown so that it matches the LED colour for battery monitoring.
If you want you could test it and see if it works correctly. I do not have a MonsterBorg at home so I cannot test it until sometime next week.
You can download it to your Raspberry Pi using these commands:
or click the link at the bottom of this post to view the code.
If it does not work on a phone I would see if it works on a PC instead. We have found that some HTML is not reliable on phones.
Update:
Bug found in the original version. Corrected version attached in reply further down (URL above is correct).
Neokey
Sat, 06/09/2018 - 11:45
Permalink
Energiestatus
Thank you very much you are the best. I will test it and then report.
Canaoz
Tue, 04/21/2020 - 18:44
Permalink
energiestatus
a long time ago...
does the energie-status works. i added it to my programm and no status appears to the website. Are there changes or fixes since?
thanks in advance
piborg
Tue, 04/21/2020 - 19:26
Permalink
What does /status show?
If you go to the
/statuspage (e.g.http://192.168.0.198/status) what does the page look like?Canaoz
Wed, 04/22/2020 - 11:32
Permalink
just </html>
Hy,
in every stream i get only the text: "</html>"
I controlled the code again, after that i copied/pasted text part by part but got no solution yet.
piborg
Wed, 04/22/2020 - 11:33
Permalink
Code bug
It looks like there is a typo in the code :(
This line
should be
Corrected version attached.
Canaoz
Wed, 04/22/2020 - 11:48
Permalink
it works
thank you.
In the 2018 attached monsterweb.txt there is still the missing '+'. But with your new attachment it's everything fine.
Next time i give more attention to the variables and signs.